
デザインでフォントも指定されているんですよね~
サイトの印象を表現するためにフォントにこだわりたい!
こうした悩みを解決します。
Web フォントとは
さくらインターネットのWebフォントは、スタンダードプラン以上で利用できる機能です。
株式会社モリサワが提供している有料のWebフォントサービス「TypeSquare」の一部を無償で使えます。
リュウミンやヒラギノ丸ゴシック、 正楷書など現在33フォントに対応しています。フォントの一覧と見た目のプレビューは公式サイトをどうぞ。
Webフォントでサイトを美しく
1サーバーあたり3ドメインに対応しているのと、7.5万PVまで(ビジネスプラン以上は無制限)WEB フォント表示可能である点は注意が必要です。
Webフォントの設定方法

WordPress のプラグインに「TS Webfonts for さくらのレンタルサーバ」があるので、これを利用すると簡単に実装できます。
WordPressトップページ→プラグインの新規追加→「 TS Webfonts for さくらのレンタルサーバ」を検索すれば出てきます。インストールしたら有効化しましょう。
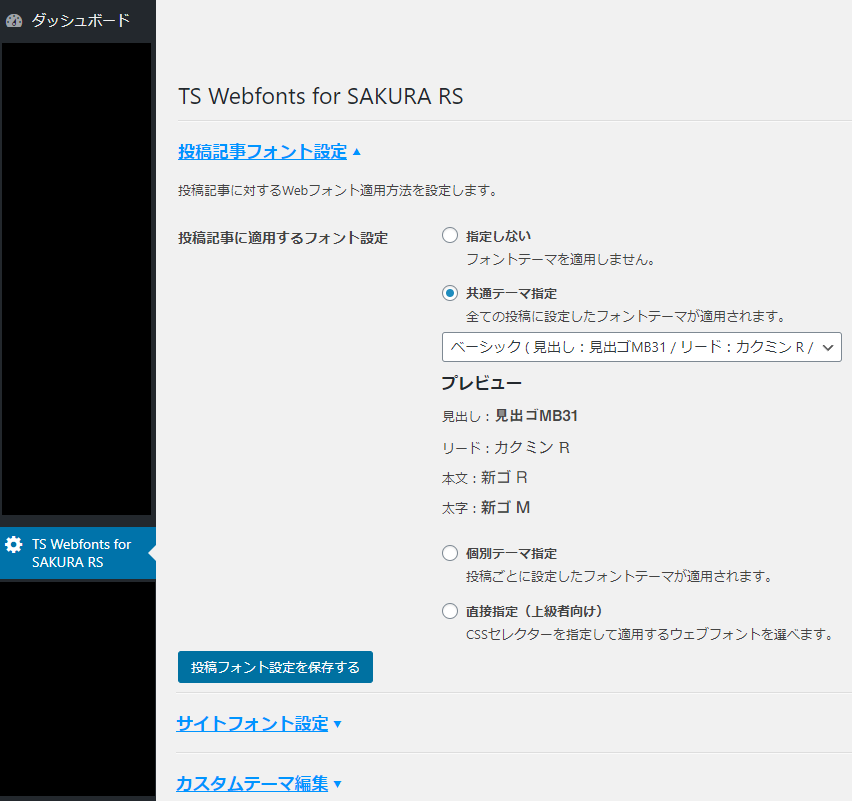
有効化すると左のタブに「TS Webfonts for SAKURA RS」が表示されるので、クリック。
はじめてのWeb フォント実装なら、投稿記事フォント設定→投稿記事に適用するフォント設定→共通テーマ指定から好きなものを選んで使いましょう。

使っていくうちに変えたくなったら適宜変更していけば良いでしょう。
Web フォントが反映されない時

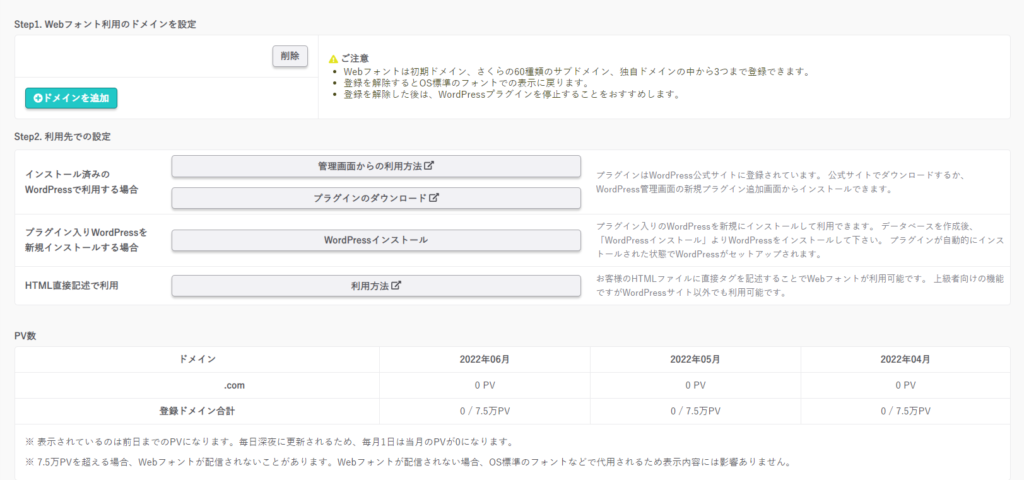
Web フォントはWordPressの設定だけでなく、さくらインターネットサーバーのコントロールパネルでもWebフォントを適用するドメインの選択が必要になります。
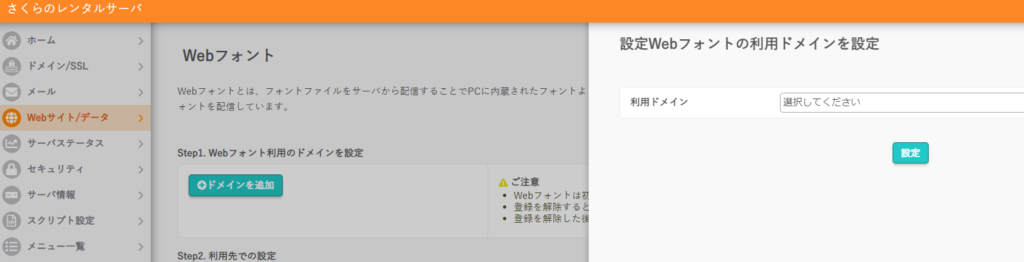
コントロールパネルトップ→ Web サイト/データ→ Web フォントを選択。
ステップ1の「ドメインの追加」ボタンにて、 利用ドメインを選択し「設定」ボタンを押します。
ドメインの設定ができたらPV 数という項目が追加されるのでここでカウントできていればちゃんと設定されています。

このPV数は前日までのカウント値となっていて、 リアルタイムに更新されていくわけではない点に注意しておく必要があります。
「Adobe フォント」や「 Google フォント」 もある
こんなこと言うと元も子もないのですが、おそらくWebフォントを使っている方のほとんどはAdobeか Googleのフォントを使っていると思います。
実際、私もAdobeとGoogle両方のフォントを併用しながらWeb制作の仕事を行っています。
これらを使った方が種類も豊富ですし、PV 数に関係なく無料で使えます(一部のフォントは有料になりますけど)。
なので、とりあえずさくらインターネットの Web フォントを使ってみて、もうちょっとフォントを追加したいなあと思ったら Adobe や Google のフォントを頼ってみると良いと思います。
これらの設定方法に関する記事は別途作成中です。
まとめ
スタンダードプラン以上には 「TS Webfonts for さくらのレンタルサーバ」というWeb フォントのプラグインが用意されている。
Web フォントを使うにはWordPress とサーバーのコントロールパネル両方の設定が必要。
フォントを追加したいなと思ったら Adobe フォントや Google フォントもあります。